Google对于一个网站排名的计算大概有200多种,其中一个网站打开速度的快慢也是其中的重要评判指标。

针对这一点,Google是这么说:

这句话显然很有分量!
而一个网站的打开速度是取决于多种因素,你可能之前有用到通过增加缓存,优化图片,开启CDN的方式,来提高网站的打开速度,今天我们也讲讲其他的一些方式。
这里我想强烈推荐大家使用一款工具,来分析你的网站情况,这款工具是用来检测你页面“加载速度”,并给出相当具体的修改意见。
工具名称:Yslow
安装方式,Yslow可以在火狐,Google,Opera上进行安装
Ps:很多网站上说,要使用Yslow,得首先安装Firebug工具,其实现在大可不必了,在Google的拓展工具中,直接下载Yslow即可。
Google的下载地址是的:http://suo.im/eMzt8
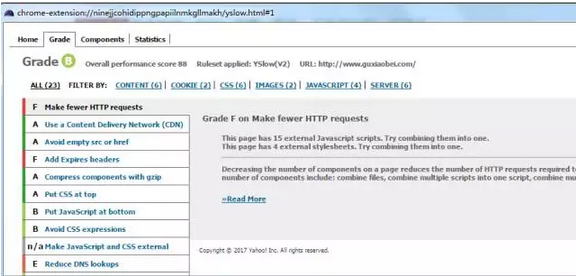
下面这张图呢,是我利用Yslow来分析我的博客 guxiaobei.com

Yslow对我的博客得分是B,然后给出了我需要在哪方面进行优化,比如他的建议是一定要减少HTTP的请求次数(我的这项得分是最低的,在F)
各位如果不懂如何利用Yslow来看数据,可以参考下面这篇文章:
http://www.360doc.com/content/12/0424/23/9318309_206301726.shtml
对于这个工具的各项指标我就不解读了,大家自己手动在百度查阅,总之一句话,这个工具能给你的网页进行评估和提成修优化的建议,当然也可以查看竞争对手的网站有哪些问题了。
还有如果你是boss的化,觉得这些东西看不懂,又或者你的网站是外包的,那么你可以利用这个工具看看你自己的网站到底是一个怎样的得分,不要人家给你一个网站,你就只有点头的份。
那么,对于一个网站/博客到底要如何提速呢?
第一:减少HTTP的请求
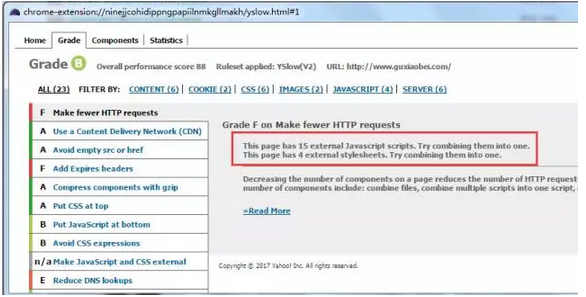
在一个网站中,图片,表格,视频都可以发出对HTTP的请求。如下图我用Yslow来测试我的博客,他说我的网站:
- This page has 15 external Javascript scripts. Try combining them into one.
- This page has 4 external stylesheets. Try combining them into one.

那么是如何解决的呢?
Yslow是这样说的:(如果不靠工具给出提示,运营人员也要知道如何解决问题,程序员也是要知道怎么修改)
- Decreasing the number of components on a page reduces the number of HTTP requests required to render the page, resulting in faster page loads.
- Some ways to reduce the number of components include: combine files, combine multiple scripts into one script, combine multiple CSS files into one style sheet, and use CSS Sprites and image maps.
所以合并脚本和CSS文件,使他们归为一个地方,或者缓存图片,都可以减少对HTTP请求。
看到这,还是看不懂要怎么做?
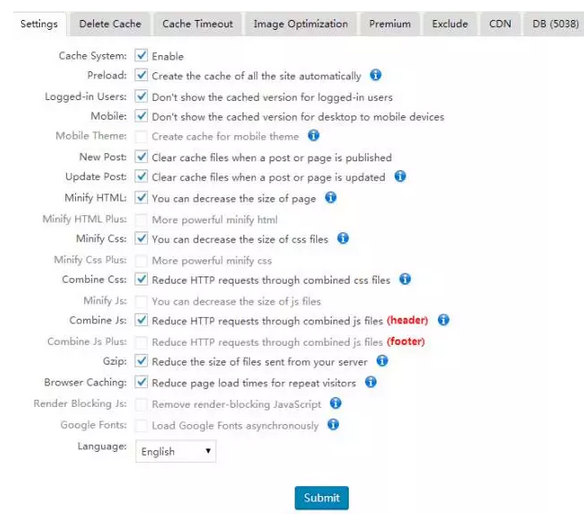
大家还记得我之前写过如何使用MaxXDN的配置么?里面有一张截图是:

Minfy HTML/Css (减小 HTML和Css文件)
Combine Css/Js (压缩Css和Js脚本)
Gzip 和Browser Caching (文件压缩和浏览器缓存)
你看,我们只要开启了一个插件就搞定了你之前所有不懂的步骤,你的执行力就是弄懂这篇文章,然后知道原理,以及在哪里打钩就行。
第二:Gzip 压缩
Gzip开启以后,会将输出到用户浏览器的数据进行压缩的处理,这样就会减小通过网络传输的数据量,从而提高浏览的速度!
那么是压缩什么呢?
简单一句话,Gzip 压缩,压缩的是网站的内容!
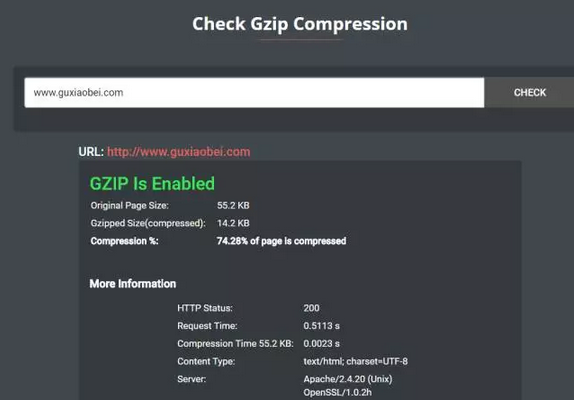
下面这三个工具,能检查你的网站是否开启了压缩?压缩了多少?各位,如果没有开启就要开启进行压缩:
https://checkgzipcompression.com
https://www.giftofspeed.com/gzip-test/
http://www.gidnetwork.com/tools/gzip-test.php

第三:开启缓存
这个我在第一步中我也提到过了,开启缓存显然是非常必要的,下面的W3 Total Cache插件和开启CDN模式,这个无论我是做网站,还是用在博客上,都是必须要安装的。
如何加速你博客的访问速度?W3 Total Cache配置介绍
如何让你的网站加速?MaxCDN的使用教程
同时运用上面这两种方法,我的博客的打开速度明显提升!
第四:优化图片
我平常在网站上,如果要上传图片,我事先一定要优化,很重要的一方面就是对图片的大小进行优化,然后在上传到网站上去。
下面这两个工具是我常用的,即事先先把图片进行无损压缩:
https://tinypng.com/
http://www.tuhaokuai.com/
如果是在博客上,我是安装Shortpixel 和Wp Smushit
插件下载地址:https://wordpress.org/plugins/shortpixel-image-optimiser/
插件下载地址:https://wordpress.org/plugins/wp-smushit/
各位两者选其一就可以!
第五:不要安装太多的插件
各位可以看到,我的博客后台启用的插件也就19个,而且还在想删掉其它的。

太多的插件只能导致你网站打开速度变慢,以前我安装了很多插件,有些功能确实很酷,但是发现中看不中用。我们一定要清楚,我们做网站,做博客的目的是什么,就是为用户提供有效的信息,减少用户的跳出率,进而自增加网站的转化率…. 这是本质!
所以明白了这一点,很多花里胡哨的东西你就可以去掉。
我博客上面主要的插件有几种:
- 提高网站的打开速度的插件
- 对网站进行备份的插件
- 对网站进行优化的插件
- 增强网站进行防护的插件
- 方便用户浏览,增加体验的插件
第六:避免广告,视频太多
有一些网站,充斥着太多的广告,又是弹窗,又是flash,视频的。确实网站很好看,但依然不实用。应该要把握一个度,不至于网站过于浮夸,弄的跟洗剪吹。
在Google看来,一个权重好的网站是不轻易的给别人做外部链接,过多的广告,冗长的视频,这都会影响你的网站,不仅是网站的加载速度,而且是网站排名。
第七:网站的服务器
网站服务器的好坏,对网站是很有影响的。
我们中的一些读者,自己搭建一个网站,或者一个博客,为了省点钱,服务器有用免费的,有挂靠的…..其实我想说的是,如果你想长期持久的做一个网站,你需要一点的资金投入。

像我的博客,一个月服务器,CDN,安全防护,专业备份,图片优化,这些一个月固定开支也要1800左右。
对于很多博客来说我推荐Bluehost(https://www.bluehost.com/)来做为服务器,这也是Wordpress官方推荐的,可靠性是很强的。
网站的优化,还包括将 CSS 样式放在页面的上方、将脚本移动到底部,包括选一款好的Wordpress主题,都会对网站的速度有影响。
另外觉得这个主题的Wordpress不错,或许大家可以参考参考:
http://my.studiopress.com/themes/genesis/
各位知道我为什么喜欢用Wordpress?
因为啊,他几乎是傻瓜式的,我需要什么插件就安装什么插件,一点都不用费脑。一些实在搞不定的程序步骤,你也不需要去摸索啦,花点钱买点付费的插件,人家帮你解决的好好的!



WordPress拿来做商城的话会有什么局限性吗,之前看小北的博客有推荐几款适合做商城的方式
这个也和电脑本身配置有一点点关系吧,大型网站只要访问的人数多了就会有的卡。。。
小北老师,读者来找茬哦
“还有如果你是boss的化”应该是“还有如果你是boss的话”
你好,我的网站需要加速,请问如何操作呢