经常会有读者问我:
“小北,如何才能查看竞争对手的网站使用了哪个模板?”
“对手用shopify来搭建网站,怎么看他使用了哪个主题?”
Okay,今天教大家三种方法来查看,下面以我博客(guxiaobei.com)为例!

方法一:使用Inspect element
第一步:打开你的竞争对手的网站
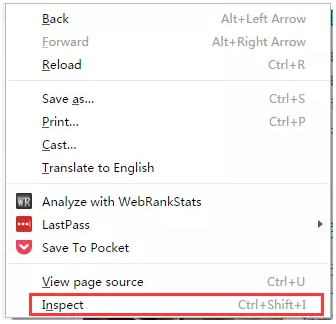
第二步:如果你打开的是谷歌浏览器或者是360浏览器,那么你可以直接按“F12” 或者你可以鼠标右击,点击inspect(审查元素),如下图:

第三步:按Ctrl+F,输入“theme”进行查找,以我博客为例,这样进行操作,各位很快就发现我博客选用的主题,如下图所示:

可见我博客选用的主题为 Git
Ps:由于上传的图片比较模糊,大家可以按着我的方法去操作,这样就很清楚了。
方法二:利用 Commerce Inspector
地址:https://chrome.google.com/webstore/detail/commerce-inspector/kefmekfmfacbdefimlancoccpocmgmpb
如你所见,这是一个shopify的检测工具。如果你想检查你的竞争对手所使用的shopify模板,你可以用这个工具来检查。

这个工具会告诉你竞争对手使用了哪个模板,而且他还可以提供给你如下有用的信息:
1 该网站上哪些是已经出单的产品
2 该网站产生的利润计算
3 该网站使用了哪些主题
4 该网站的流量预估
5 该网站使用了哪些插件
….
当然这个插件有付费的功能,付费的功能就是可以查看多个竞争对手更详细的信息。
方法三:利用 what theme
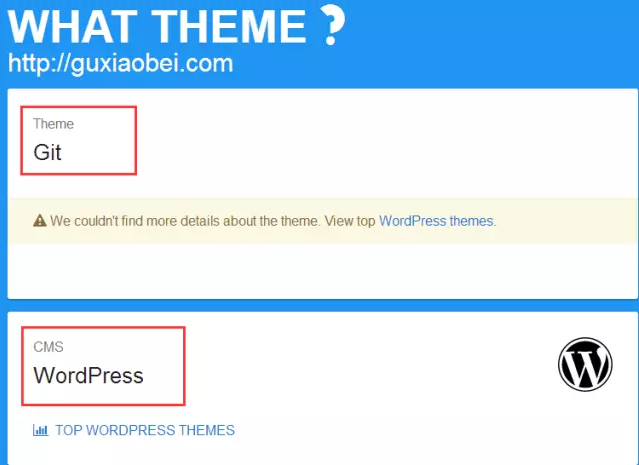
利用这个工具那就更简单了,直接在输入款里面输入你想查看的网站,如下图所示:

你看what theme 分析出我用的是wordpress的模板,Git的主题
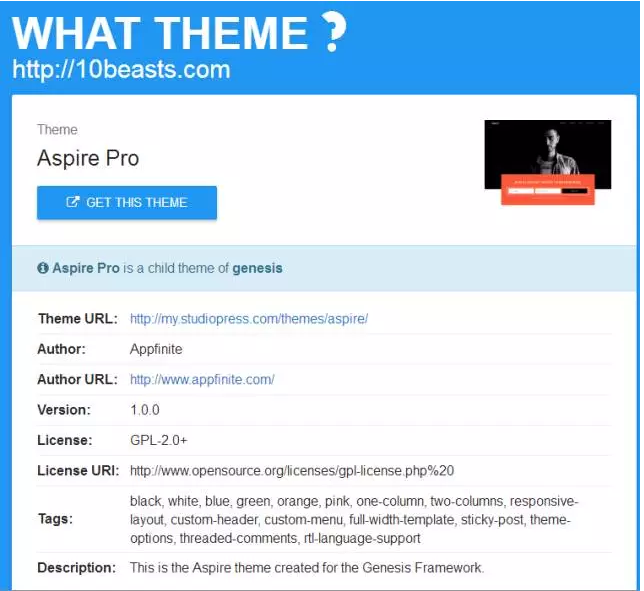
在比如10beasts.com 这个网站,我们可以用what theme来分析,如下图所示:

我们发现10bests.com这个网站用的是wordpress的模板,Aspire的主题。



谢谢,小北!
小北,我随手就输入一个网址,https://www.swarovski.com,用以上的方法,为什么不可以查看他的主题和其他相关信息
有些更改了主题的名称,有些做了反查询
如果我想查一下一个用magento网站搭建的用的是什么theme呢?请问用什么工具哦? 小北,你有没有关于Magentod网站优化的文章,为什么都是shopify?
谢谢小北