Hi,Guys! 今天是我们一起学习shopify开店的第三天了。
等等,在开始讲到正题的时候,我不得不再次温柔的提醒大家:
不要催我更新!!!
我这几天真的差点就要被你们催更到便秘~~~
我这个公众号写什么文章,什么时候更新,什么时候停止,都不取决于你们,最终的决定权都在我。
写这个公众号,纯粹是为了交点朋友,而不是来做公益的…….我想各位应该有的心态是,有更新那很好,没更新,或者晚更新的话,那也没问题,大家都抱着学习的态度嘛。
如果大家都这样想的话,你开心,我开心了,你还真别说,心情一好,我可能会抖一抖更高的货,反而是一直催我更新的,我心里会想,欠你啊,懒得写。
你看,脾气就是这么倔。
从另外一个角度来说,难道非得等我更新你们Shopify才会做的起来?我不更新,你们难道就不做了?
学习需要记住的是核心要点,以及其中的逻辑。在我看来,shopify依然只是一个壳而已,核心是什么?
核心还是在于流量。
流量从哪里来?流量从各种不同的渠道获取而来,关于流量的获取,我在公众号上写的够多了把,我还真不信,你们会把每篇文章都认真看完,吸收透。




好了,说点额外的话题,希望这个世界,大家都相互体谅一下,我自己的工作还有一大堆事,真的能每周持续的写下来,还连续写了几年了,已经都很不容易了。
所以,包容和谅解很重要。
okay,回到今天的话题,上一天,我们讲了创建shopify账户的准备工作和shopify的后台基本设置。
那么,今天主要的内容有以下两大部分:
留住顾客的3个要点
店铺设计时要特别注意的3个元素
作为店家,心里一定要经常思考一个问题“这么多卖家,为什么顾客要从你家下单,而不是别家?
其实,你的网站有三点是值得注意:
信任(Trust),
紧迫感(urgency)
安全性(security)
作为卖家,在一开始设计店铺的时候,就应该思考这些问题。一个好的店铺往往能让消费者快速建立起信任,同时感到有紧迫感和安全性。
而在设计店铺过程中,要达到这个效果.有三个元素很重要:主题(Theme),页面(Page),导航(Navigation)
01
留住顾客的3个要点
建立信任
一般来说,顾客第一次浏览你店铺的前7秒钟,将决定于是否对你建立起信任。
因此,你的店铺最好要呈现专业,透明,权威的形象,要在短时间内建立信任。以下几点需要注意:
1、创建专业性的logo和店铺设计
2、发表高质量的内容
3、客户评价
4、绑定社交账号让别人点赞和分享
不断制造紧迫感
如今,大量电商充斥着互联网,各类产品不计其数,根本没有绝对的理由让别人来买你的东西。
如何才能让顾客选择你呢?这时紧迫感和稀缺性就显得很重要了。因此,需要经常策划一些有倒计时提示的促销活动。
营造一种时间紧迫,产品稀缺的氛围,来刺激消费。正所谓“过了这个村,就没这个店”,利用这种心理可以大大提高转化率。
该怎么做呢?比如,你在做促销活动时说,某款产品不久将要下架了。哪怕你以后要重新上传,过了一段时间你应该把该产品下架。
这样做一是可以制造紧迫感,二是充分显示你的诚信度,能让顾客容易对你有一个好印象,更容易建立信任。
最简单的就是安装一个倒计时插件,分分钟都会让你觉得你心仪的产品,折扣马上就要结束啦,还不快点剁手买单,如下图:
网站安全性很重要
网络诈骗事件一直层出不穷,绝大部分消费者对个人财务信息都非常谨慎。所以,创建安全可靠的付款页面和网站十分重要。
不仅消费者极度重视这一点,搜索引擎也一样,会影响到网站的排名。
下面几点可以有利于保证网站的安全性:
安装并注册安全系统
WordFence插件虽然免费但功能大
把网站转换到一个https 服务器
比如下面这些图标都是我们很熟悉的,
另外,有两点需要补充一下的:
重视老客户
拥有持续性下单的老客户对任何行业来说都非常重要。做电商也一样,要确保能提供长久的服务,这样你才能获得客户粘性。
能够持续下单的客户都有一定程度的忠实性,这意味着你可以试着扩展业务,因为有老客户的支持,你能有稳定的资金来源。
后期做推广的时候,一定要确保产品质量,并且客户能从中受益。
策划促销活动
任何一个可以搞促销活动的机会都应该被珍惜。因为这是刺激消费,增加销量的绝佳时机。
尤其有新品的上市的时候,要好好把握机会。电商是未来的发展趋势,创业早期就应该思考到位,做好一切的准备。
02
店铺设计时要特别注意的3个元素
网站的质量是十分重要,尤其是对于搜索引擎的排名来说。排名靠前的网站,一般都设计得非常好,质量很高。
在设计店铺时有3个很重要的元素:页面(Pages),导航(Navigation),主题(Theme),其中主题是最重要的。
页面
页面是店铺主要展示的信息,通过浏览一个店铺的页面就可以很清楚了解到这个店铺大概是怎样的。
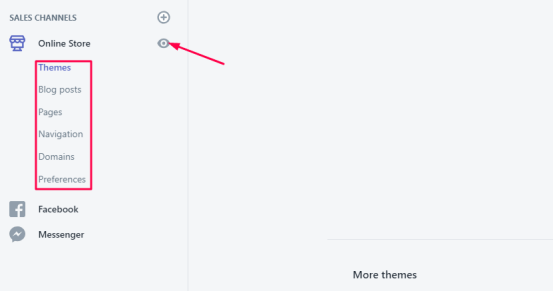
下面来设置shopify店铺的页面。登陆到shopify,点击“online store”旁边的按钮,可以预览当前的店铺。
店铺在设置前都是原始状态。点击下面的几个选项可以分别进行设置:
在设计店铺页面时,以下几个页面时一定要添加的:
关于(About us)
联系方式(Contact us)
隐私政策(Privacy Policy)
退款政策(Refund Policy)
服务项目(Terms of Service)
物流信息(Shipping Information)
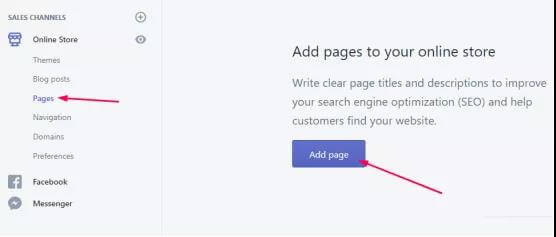
首先来添加“关于(About us)”页面。点击“pages”,在右边点击“添加页面(Add pages)”:
比如,要添加一个“about us”页面,在“Content”栏里面写关于你店铺的介绍,品牌故事之类的信息。
可以参考一些厉害的公司是怎么写的,但一定要展现出自己的特点。
同时,还可以在内容部分添加logo或图片,点击“image”图标,插入图片:
完成之后,点击“保存”。同理,可接着添加其他页面。
再来添加“联系方式(Contact Us)”页面,这里有一个模板可以使用。
可以点击右边的Template中的“page.contact”很快建立模板。
导航
所有的页面都添加好之后,就来设置“navigation(导航)”,点击“Online store”里面的“navigation”,有两个部分“主菜单(main menu)”和“页脚菜单(Footer menu)”。
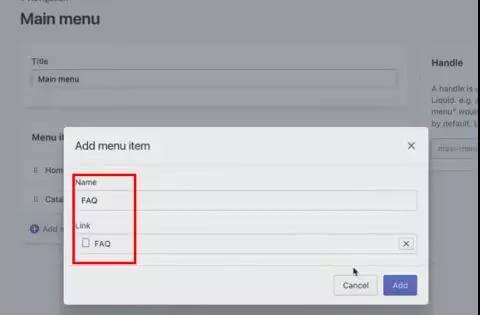
先来设置“主菜单”,点击“main menu”进入设置,输入名字和链接。
然后,点击“保存”.这里可以添加“About us”,“FAQs”,“Contact us”页面。
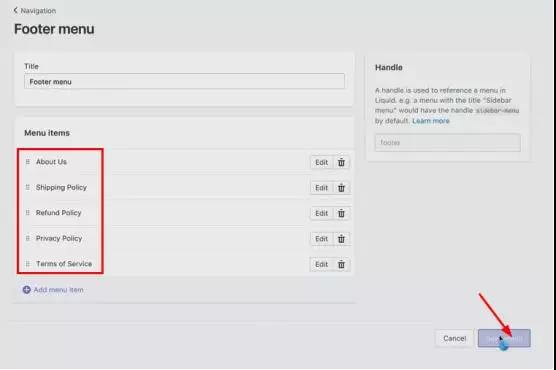
同样可以设置“页脚菜单”。这里的“Search”页面没什么用,可以删除,点击旁边的“垃圾箱”按钮就行了。
可以添加“隐私政策(Privacy Policy)”,“退款政策(Refund Policy)”,“服务项目(Terms of Service)”,“物流信息(Shipping Information)”等页面。
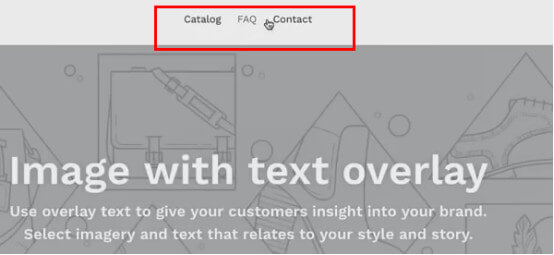
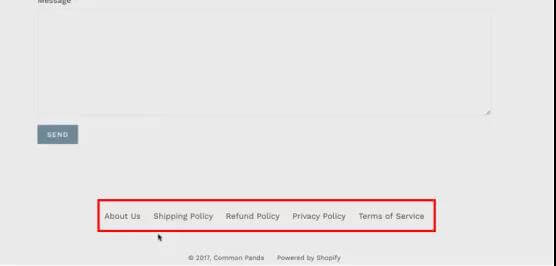
你可以根据自己的情况来添加各种页面。添加好页面后的,可以预览一下整体效果:
主题
“主题(Theme)”无疑是重中之重,就像人的外表形象一样,决定于别人对你有怎样的第一印象。设置好全部的页面后。
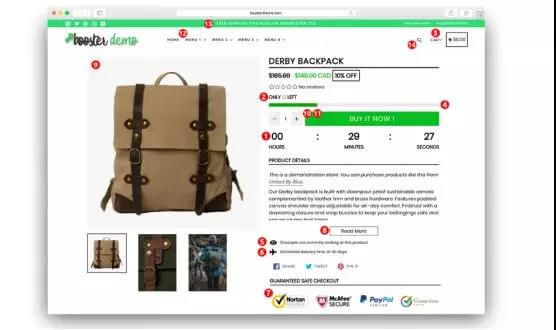
接着就是选一个简洁大方的主题,让店铺的所有页面都以一个很好的形象呈现在顾客面前。说到挑选shopify主题,首先推荐Booster Theme
链接地址:https://boostertheme.com
上面的主题远比一般的主题好,因为都是由营销人员专门设计的,主要针对提高转化率。而且主题完全可以自定义。
可以根据自己的需求再设计,功能齐全,响应速度也很快。不过这些主题是付费的,一分钱一分货,用过就知道值不值了。
Booster Theme的主要特点有:
产品图片放大功能
信息安全保障
显眼的“点击下单(Buy It Now)”按键
倒计时显示
库存不足提示
关联到社交账号
显示浏览量来刺激消费
不过对于大多数创业新手来说,都想尽量节省资金,能有免费的资源可以用都会尽量利用好免费的。
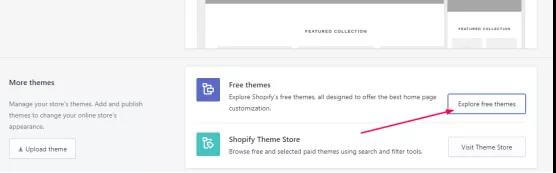
下面,接着来介绍一些shopify提供的免费主题。返回“Online store”点击“主题(Themes)”。
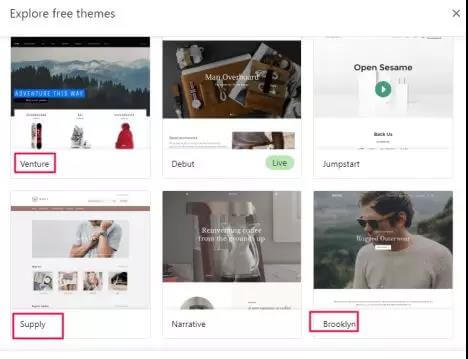
再点击“免费主题(Free themes)”旁边的“选择免费主题(Explore free themes)”。
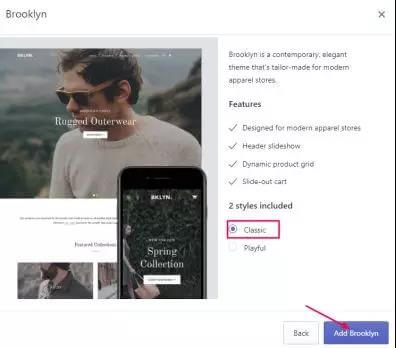
这里有很多免费的主题,我建议使用Venture”,“Supply”,“Brooklyn”这三款,其中最好用的是“Brooklyn”.我们可以来设置一下“Brooklyn”主题

点击“Brooklyn”,在主题界面点击“Classic(经典款)”和“添加Brooklyn(Add Brooklyn)”
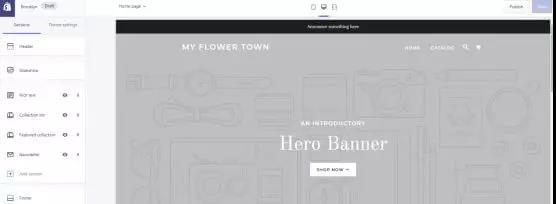
添加之后,可以点击“自定义主题(Customize theme)”进行自定义设置:
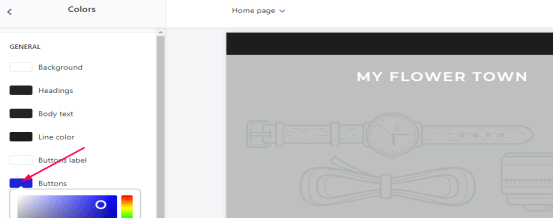
比如,我们来设置店铺的基本设置,要改变页面上按钮的颜色。
点击页面左侧栏的“主题设置(Theme settings)”下的“颜色(Colors)”,点击“按钮(button)”旁边的颜色,就可以选颜色了,然后点击“保存”。
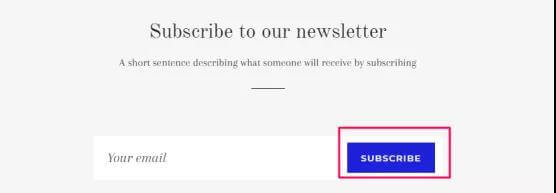
刷新一下页面,查看效果:
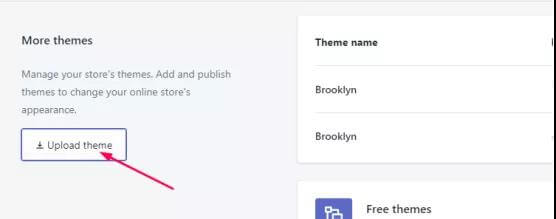
另外,还可以去下载一些主题再上传到shopify,然后再次设置。点击主题设置界面中“More theme”下的“Upload theme”:
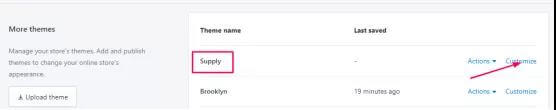
接着我们来上传再网上下载好的主题“Supply”,并进行自定义“Customize”。
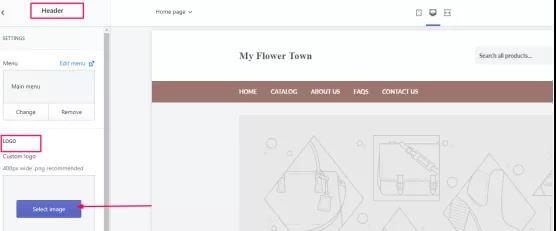
在店铺页面的“Header”里面可以上传logo,修改“通告栏(ANNOUNCEMENT BAR)”的内容。
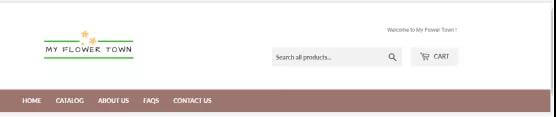
保存后,看一下效果:
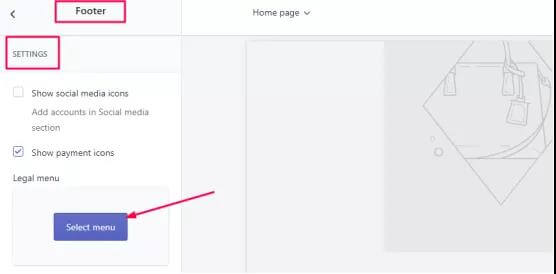
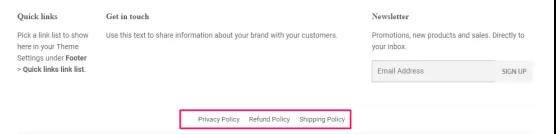
再来设置“页脚(Footer)”部分,点击“Footer”中“设置(Settings)”下的“选择菜单(Select menu)”,选择“页脚菜单(Footer Menu)”,然后保存:
同样的,可以根据自己的需求来设置其他部分。
到这里,今天的教程就介绍了,发现截图,真是一件苦力活~
未完待续。。。




























掐指一算,你该更新了,每天都是等北哥更新中
哇哇哇哇,终于等到第三更啦
棒棒哒 😳
谢谢北哥的分享,辛苦了.
谢谢
哈哈,一步一步来
选好产品后怎么跟供应商联系呢
小北哥,这个密码保护那个要选择什么,
Online store is password protected
Only visitors with a password can access your online store.
要选择disable password 吗
对!看完所有blog能不能加入你的知识星球啊?
小北,Booster Theme主题应该是废了,付款激活后shopify后台没有这个主题,也没有上传主题的文件,Booster Theme网站联也联系不了卖家,安装教程也没有,感觉被这个主题网站给骗了,你的文章关于这个主题的是不是可以注明一下,以免后面看博客的小伙伴入坑 😕
谢谢小北大佬