从零开始,30天学会在shopify上开店之店铺设计—Day3
从零开始,30天学会在shopify上开店之杂货店VS利基店—Day4

Okay,今天我们要讲的是在Shopify上开店,关于店铺设置创建页面的细节,包括要创建哪些页面,如何创建,以及设置导航。
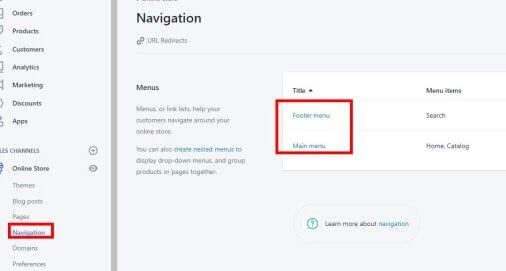
登录Shopify后台以后,点击左侧的Online store–>Navigation:
菜单分为底部菜单和主菜单。下面看看这两个菜单分别显示在网站的哪个位置。
打开你的店铺地址:xxx.myshopify.com
网站顶部显示的就是你的主菜单。
网站底部显示的就是底部菜单。
下面详细讲解一下主菜单的设置
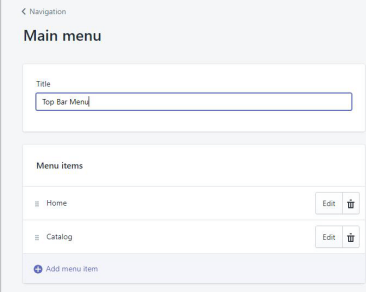
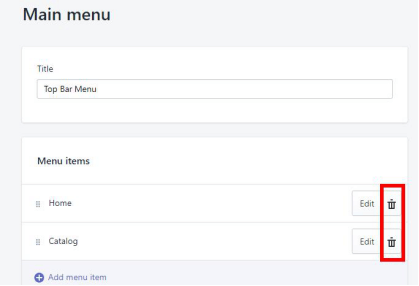
回到Navigation部分,点击Main Menu,你可以修改主菜单的标题,也可以不修改。这个标题不会显示在你的网站里。
在主菜单里面,我要设置一些菜单是客户可以点击进入的。所以,如果客户进入我的网站,看到主菜单,我会想让他们看到这些东西:
- 客户有办法联系我们;
- 客户可以追踪他们的订单物流记录;
- 客户可以点击不同的产品类目。
接下来进入菜单内容设置
我们先删除默认的菜单Home和Catalog。点击相应菜单右边的删除图标来删除菜单:
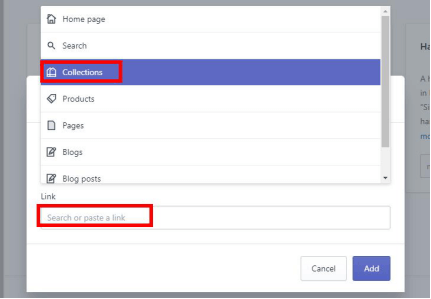
点击Add menu item, 输入菜单名称,点击Link下面的空白框,选择一个Collection:
如果这个要添加的Collection事先没有创建好,那么我们就需要回到Products里去创建一个Collection.
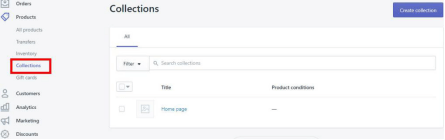
点击上面截图的Cancel, 右击左侧栏的Products,打开一个新窗口。然后点击Collections:
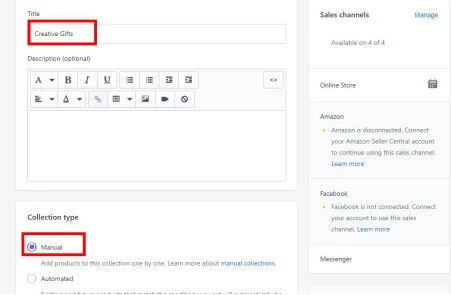
点击右上角的创建Collection, 输入标题:Creative Gifts. 下面选择“手动”(手动添加产品到这个Collection),最后点击保存:
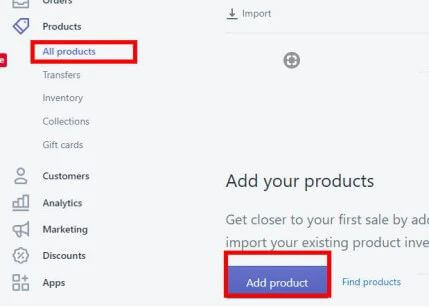
创建好Collection以后,我们需要添加产品到这个Collection. 点击All products–>add product:
输入产品的标题、描述、图片、价格、重量等必要信息。
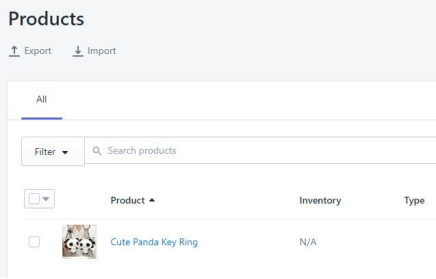
重点是:在右边的Collections部分,要手动点击空白框并选择Creative Gifts. 这样,产品才会显示在这个Collection里面。最后保存。
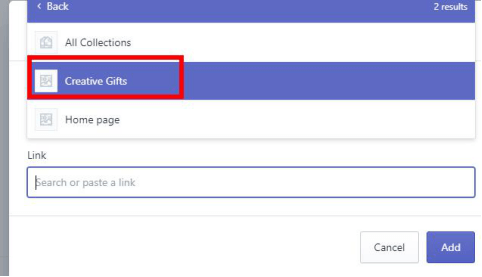
我们再回到之前那个创建主菜单的窗口,在Link部分选择Creative Gifts这个Collection, 然后点击添加。最后,别忘了点击保存。
所以,按照上面的操作步骤,我们可以添加不同的菜单,比如Cool Gifts, Funny Gifts, Mothers, Kids.
当然,菜单里面不仅仅可以添加Collection,而且可以添加产品、页面、博客帖子等内容。
比如要创建一个About Us菜单(名称可以换,你可以说Meet Us,方便自己辨认即可)。
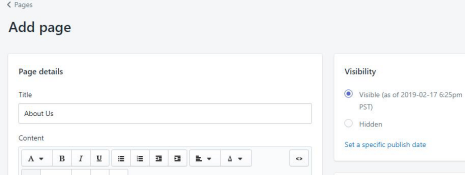
1. 我们要先创建一个About Us的页面。点击左侧栏Online Store下面的Pages, 点击添加页面,输入页面标题About Us.和内容介绍,最后保存。
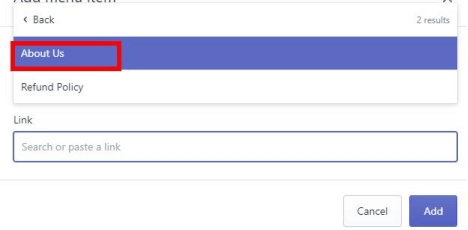
2. 然后在Navigation的主菜单里添加About Us的菜单。点击Add menu item, 输入菜单名称,link部分选择Pages–>about us,点击添加,最后保存:
最后,我们再添加一个Contact Us的菜单。同样,要先创建一个Contact Us的页面。
关于联系我们的样式,推荐用typeform.com里面的。打开网站以后,要先注册。注册以后,点击邮件激活,然后登录平台。
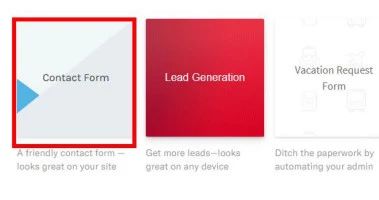
点击Contact Form:
点击Use this template:
模板自身就提供每一步要问的问题,可以删掉也可以重新设置,点击扳手图标可以重新设置问题,点击右边的三点会出现删除标志:
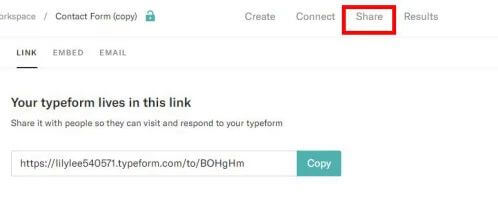
设置好以后,点击页面顶部的Share:
可以看到有三种分享方式:链接、插入、邮件。
这里我们选择把代码插入到我们的Contact Us页面里,点击EMBED,个人建议用弹窗的形式展现,点击Popup, 按钮的文本内容和字体大小都是可以修改的。设置好以后,点击Get the Code:
复制代码:
回到Shopify后台,点击pages–>add page, 输入页面名称Contact Us, 输入内容:
然后点击红框标出的标志切换成HTML样式:
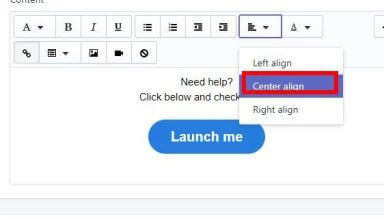
粘贴代码并保存,全选内容,点击Center aligh可以调到页面中间来:
如果你觉得文字内容和按钮之间的间隔太小了,可以切换成HTML样式以后多加几行
表示空行,最后保存看怎么显示:
然后我们再来添加Contact Us的菜单。点击Navigation,进入主菜单,点击add menu item, 输入菜单名称Contact Us, link下面选择页面Contact Us, 点击添加,最后保存菜单。
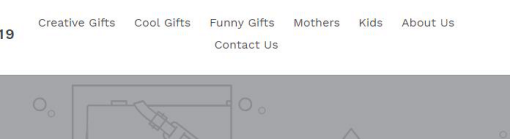
所以,我们现在的主菜单有以下内容:Creative Gifts, Cool Gifts, Funny Gifts, Mothers, Kids, About Us, Contact Us:
那么如何添加二级菜单呢?
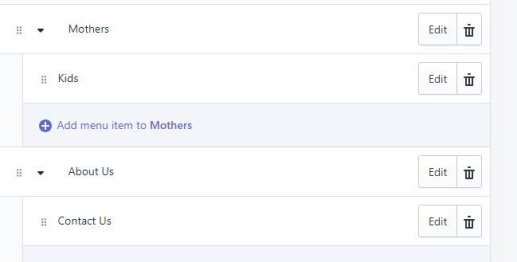
比如上面这种排列方式太不美观,我想把Kids放到Mothers下面,把Contact Us放在About Us下面。
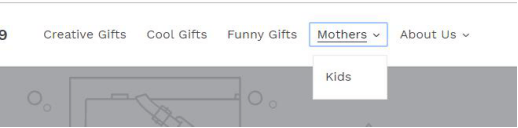
点击Navigation,然后进入主菜单。把鼠标放在Kids左边的六个点上,当鼠标变成手掌样式,把这个菜单拖放到Mothers下面;同样的方法操作Contact Us。最后保存。
下面看看我们网站前台会如何显示:
当然我们也可以添加一个追踪物流记录的页面,客户输入单号以后,就可以跟踪物流记录。这个会在后面讲解添加插件的时候说到!
以上就是今天的内容。
对了,接下来我会加快速度来写完这个30天的设置的~~
以上!






























哇塞,棒棒哒
这些基础掌握确实很有用,但直接上shopify help center 不是更容易获得吗?现在普遍困惑的是,如何为独立站引流,如何引导转化,如何提高ASP 等等。
小白请教,请问在独立站上卖打火机,我有欧美东南亚的精准流量,但是我在1688上面没有找到一件代发的商家,我应该如何发货呢?谢谢你!