前段时间写了一篇,如何通过使用MaxCDN的方法,来使你的网站快速的飞起来。为此我详细的写了一篇如何配置MaxCDN的使用教程。
一些读者在后台留言说,能不能介绍几款在线测试网站速度快慢的工具,排查排查自己的网站到底是什么货色~~
额…我想你们一定是在线美图秀秀工具用多了吧….
今天我们的主题是:介绍几款免费的工具来测试你网站的速度!

这几款工具是我一直在实用的,今天和大家介绍:
第一:Sucuri Load Time Tester
工具地址:https://performance.sucuri.net/
这款工具是我比较喜欢的,最主要是他能让你非常清楚的查看从各个国家访问你网站的速度。下图是我以我博客为例,你可以很清楚的查看这个网站从哪些工具访问是快速的(绿色),哪些是缓慢的(红色)

其中First Byte 这个意思指,内容传输到浏览器并开始处理页面需要的时间长度。
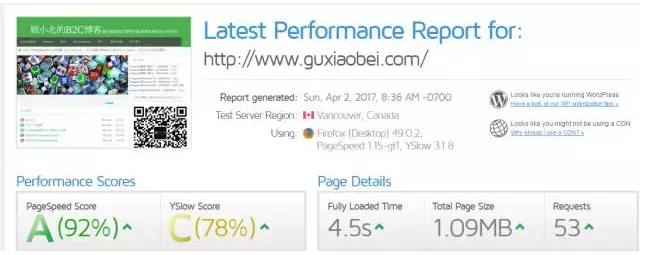
第二:Gtmetrix

这个工具分析你网站的得分情况,网站的加载时间,以及告诉你网站的哪些要素需要优化
大家知道看到上面的图片,有个 YSlow Score,那么这个YSlow是什么呢?大家还记得我之前写过7种让你网站加速的有效秘诀 中提到了 YSlow ,它是一款检测你页面加载速度的工具。
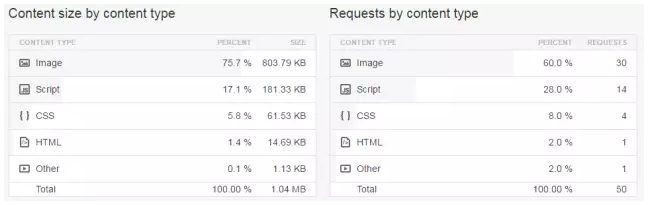
所以这里的Gtmetrix和YSlow 功能类似。他们都同时给出了,你哪些页面需要改进和优化,哪些页面的得分比较好,如下图:

当然,如果你先在博客上直接安装Gtmetrix的插件,方便监测,也可以,下载地址为:https://wordpress.org/plugins/gtmetrix-for-wordpress/
第三:Pingdom
工具地址:https://tools.pingdom.com/
这个工具同样会告诉你网站的加载时间,以及网站的各个要素的表现情况,如下图所示:

各个要素对网站的占用时间,Pingdom都做出了一个比较细致的分析,如下图:

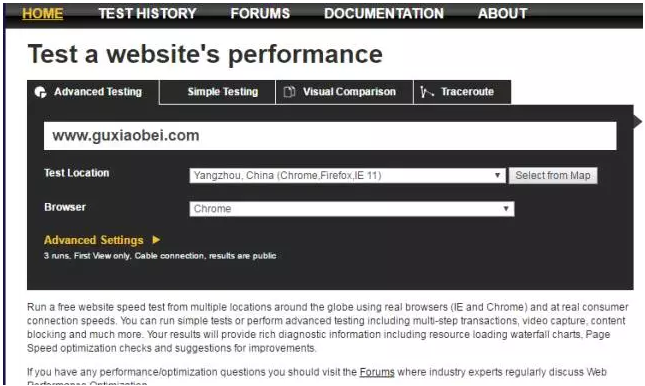
第四:WebpageTest
工具地址:http://www.webpagetest.org/
这款工具很有意思,他不仅可以测试各个国家访问你网站的加载时间,还可以测试用不同的浏览器,不同的移动端的设备(IOS,Android)所花费的时间。

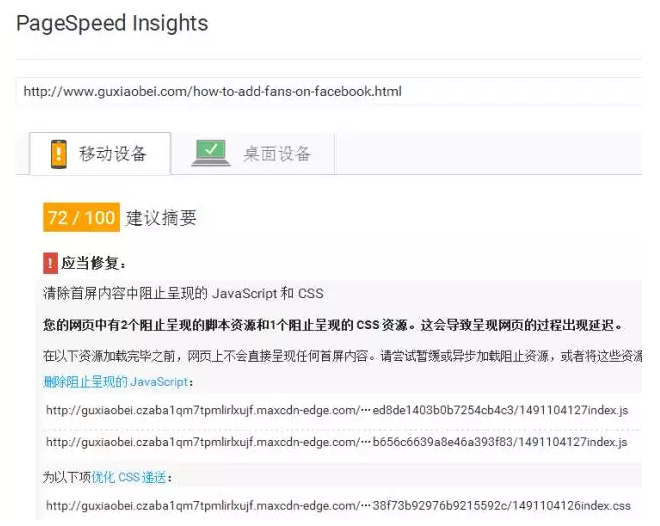
第五:PageSpeed Insights
工具地址:https://developers.google.com/speed/pagespeed/
哈哈,把Google的产品放在最后一个,其实没有什么别的意思~~
PageSpeed Insights这个工具也是我常用的,它可以建议你应该优化页面的哪些指标,如图所示:

上面这五款对于网站的测试工具,其实是很实用的,市面上可能还存在其他的测试工具,但是这五款工具已经够用了。
一个网站,打开速度应该在2~3秒以下是比较理想的,同时大家在优化好web端的打开速度时,也要注重对于移动端的优化。 这个我们今后会在具体讲到!
怎么样,上述的哪些工具你已经用到了呢?还有哪些工具你也觉得不错,可以在下面评论里留言。
当然,你也可以用Ping来查看,网络连接和速度是否通畅。具体方法很简单,在电脑上执行下列步骤:
开始→运行 在运行中输入“cmd”回车或点击确定,输入ping www.你的网址.com 就可以了。
如果各位觉得麻烦的话,把站长之家的Ping工具用起来,也是非常的方便:
另外:大家不要学我博客的优化,由于此博客是免费的,所以我并不在意各项指标和数据,也没有专门对其优化,望各位明白。
你感兴趣的文章可能还有:
如何加快你博客的访问速度?W3 Total Cache配置介绍



小北,您好,我做了cdn cloudflare,为什么速度一点都没改变呢
一方面是网站自身的优化一方面也是和访问数量有关吧
现在测试一下,多谢分享!