从零开始,30天学会在shopify上开店之店铺设计—Day3
从零开始,30天学会在shopify上开店之杂货店VS利基店—Day4
从零开始,30天学会在Shopify上开店之店铺设置(上)–Day5
从零开始,30天学会在Shopify上开店之域名设置–Day6
从零开始,30天学会在shopify上开店之店铺设置(下)—Day7
今天我们要说的是找到并选择合适的主题。
其实Shopify有很多免费主题可以选择,你们没有必要担心自己找不到喜欢的主题。无论是免费主题还是付费主题,都能做到完善我们的网站,所以不用担心。但是在选择主题的时候,我会有几点建议提供给大家。
首先是选择主题。
登录Shopify后台,点击Online store–>themes, 点击进入主题商店:
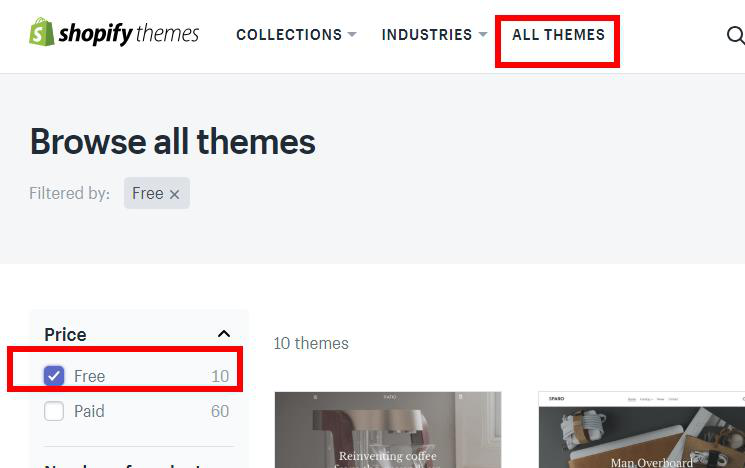
点击ALL THEMES, 勾选免费主题(10个):
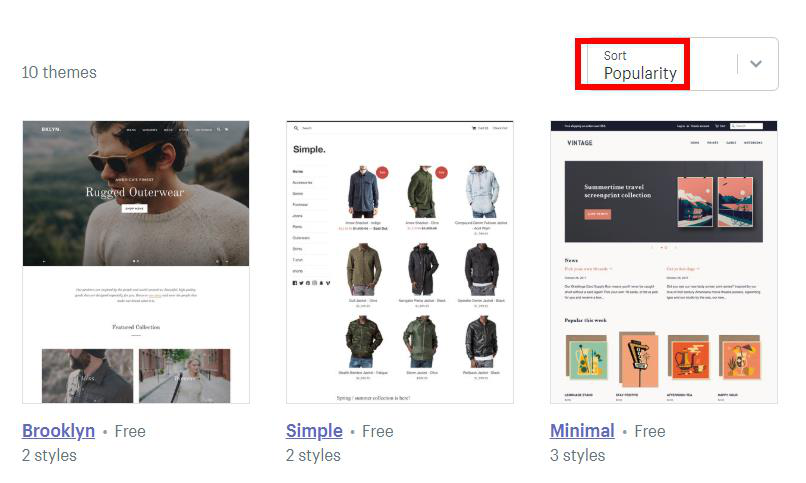
点击按照Popularity受欢迎程度来排序结果,可以看到Brooklyn这个主题是最热门的免费主题,排名前三的是:Brooklyn, Simple, Minimal.
无论我们选择什么主题,最最重要的是产品页!下面我会分享一下我最喜欢的产品页是什么样,而且这样的产品页也经过了反复测试,证明转化率是很高的。
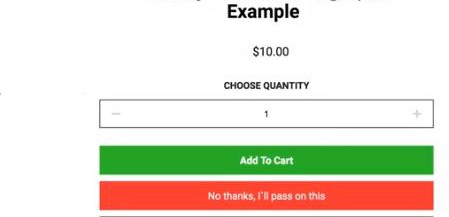
如果你用了trifunnels这个插件,就可以看到转化率高的产品页应该是什么样的布局,比如倒计时,社交分享按钮,产品特征描述、产品推荐等等:
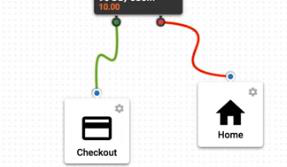
关于trifunnels再多说一句,我们可以在里面设置跳过加购的步骤,比如下面这样就表示:如果客户看到产品,点击Yes, 那么系统会自动跳转到结账页面,省略了加入购物车这一步;如果客户点击NO,那么系统会跳转到网站首页。
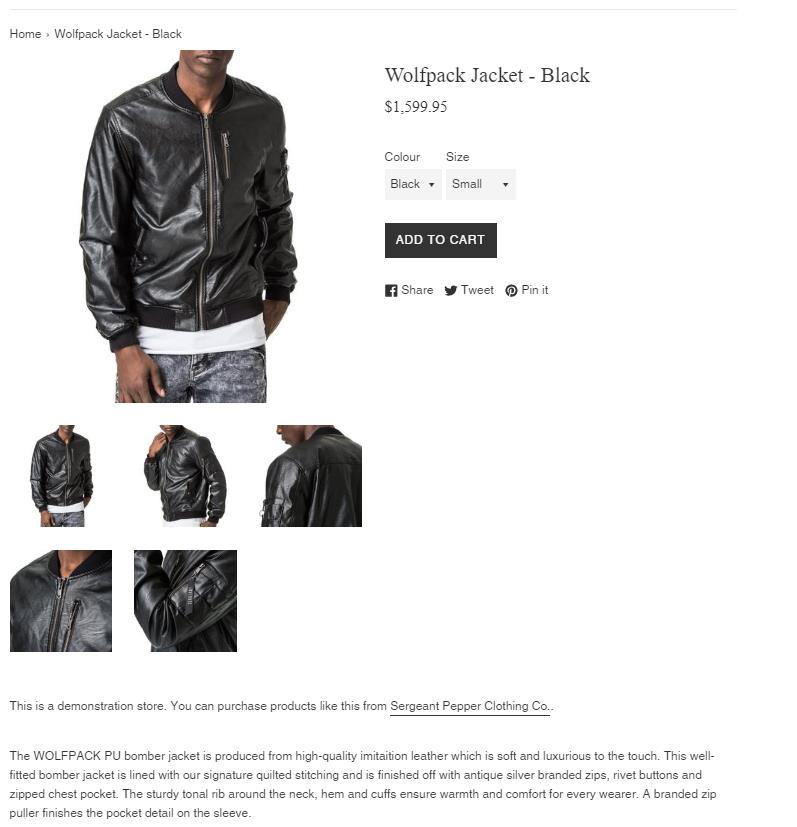
下面这个产品页其实跟trifunnels里面的产品页模板差不多,转化率非常非常好。
所以,我们在选择主题的时候,尽量尽量找那些产品页可以符合上面产品页布局的主题。
回到免费主题,我们要浏览免费主题看看产品页的演示效果是什么样的。
比如Simple主题里的产品页是这样的:
这种产品页我就不建议大家使用,因为他的图片和描述都需要客户向下滑动鼠标才能看得到,重要的信息没有展示在用户一眼就能看到的位置。
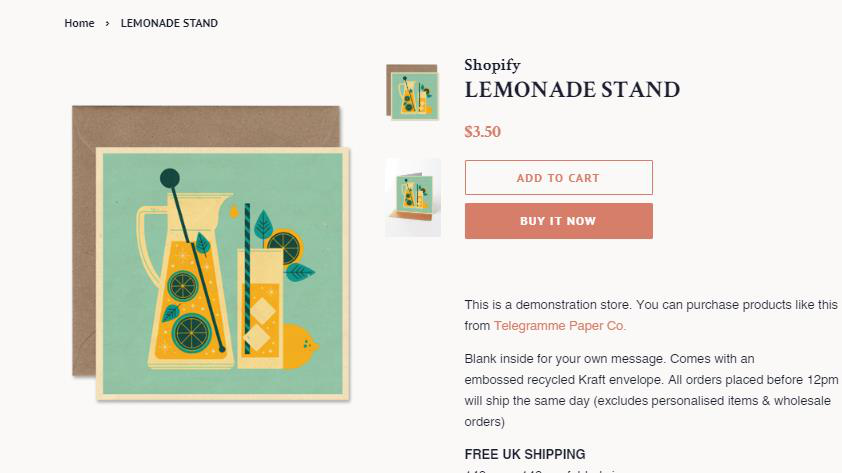
我们再看看Minimal这个主题的产品页是什么样的:
还不错,图片以列表呈现,按钮比较突出,用户进入产品页后一眼就能看到描述。而且,下面还有产品推荐。
确定好主题以后,点击Add theme把主题添加到Shopify店铺里:
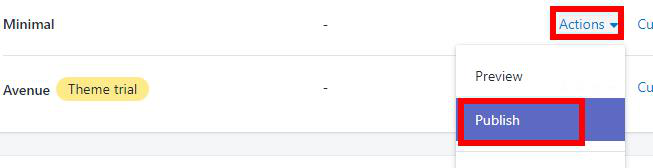
添加成功以后,点击主题旁边的Actions–>Publish发布主题:
再点击publish:
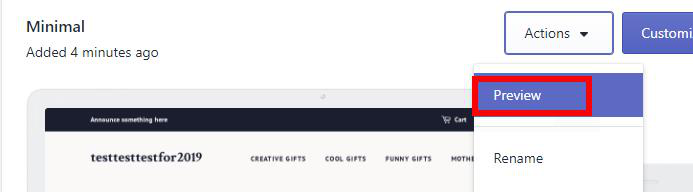
点击Actions下面的preview就可以预览店铺样式:
下面我们会着重讲解主题的首页设置和产品页设置。
点击Actions旁边的customize进入主题自定义设置:
首先,我们会看到首页上方的主菜单。
如果觉得菜单太多了影响美观,可以回到navaigation部分调整菜单,比如把cool gifts和funny gifts都放到creative gifts下面。最后点击保存。
回到主题自定义部分,刷新页面,菜单就变成了以下样式:
左侧栏部分。
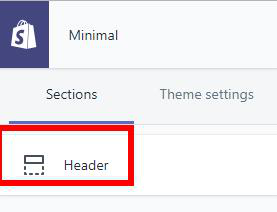
Header:点击Header, 我们可以选择展示搜索框或者不展示搜索框,一般情况下可以勾选以展示搜索框:
Logo: 点击select image可以上传你的LOGO. 你可以花20-30美金到fiverr找设计师设计,如果想要质量高一点的LOGO,就去99design. 如果暂时还没有LOGO,就不用管这部分。
Main menu: 默认选择的是主菜单,当然你也可以点击change更换成别的菜单。LOGO展示在页面的左上角。
Announcement: 可以勾选展示也可以不勾选。勾选以后,填写文字信息,比如:50% Off these gifts,这部分内容会出现在网站首页顶端。在link部分选择打5折的产品集。点击保存。
点击返回:
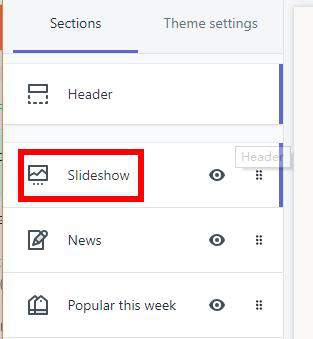
再来看看Slideshow:
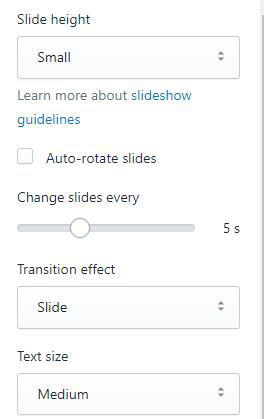
点击进去以后,可以选择轮播图的高度,可以勾选“自动轮播”,可以选择轮播图自动切换的间隔时间,可以选择图片过渡效果,可以选择字体大小:
如果你只有一张图片,那么可以删掉其他多余内容模块,只留下一个内容模块就可以。点击Slide–>remove content即可:
点击Slide–> Select image选择轮播图的图片
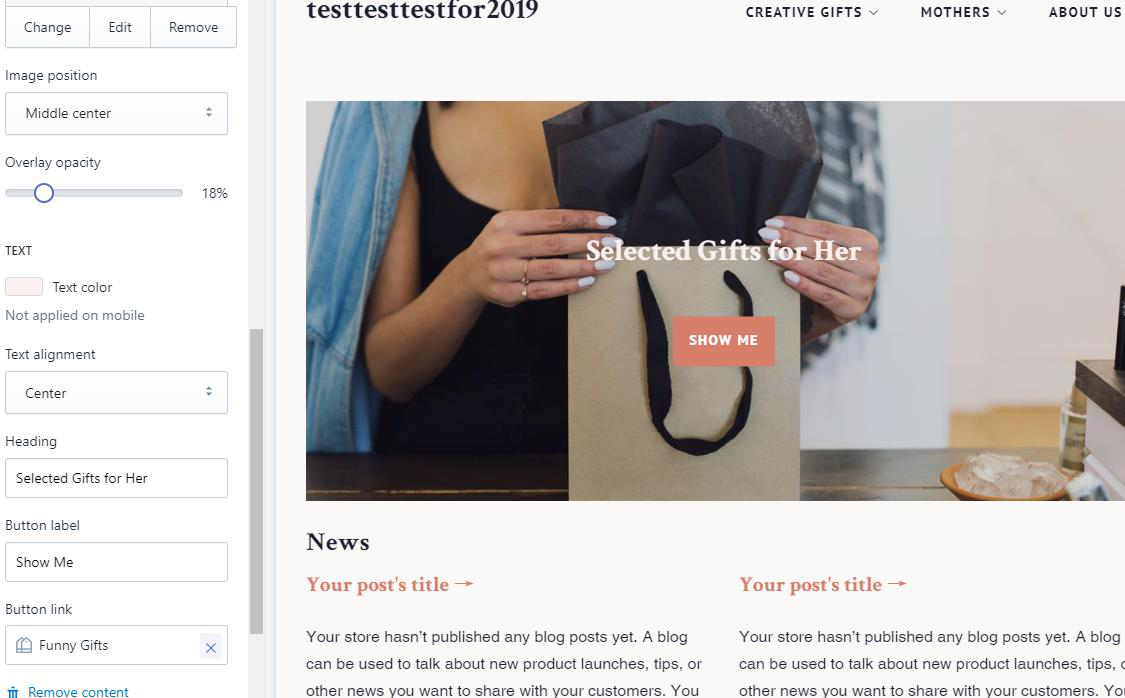
然后可以在轮播图上面写文字,填写标题、按钮名称、选择按钮链接,最后保存:
其实在标题下面如果还能写上一行子标题最好,不过我们用的这个模板不提供这个功能。Debut模板里就可以在标题下面添加一行子标题,大家可以自己去尝试,加了子标题以后会这样显示:
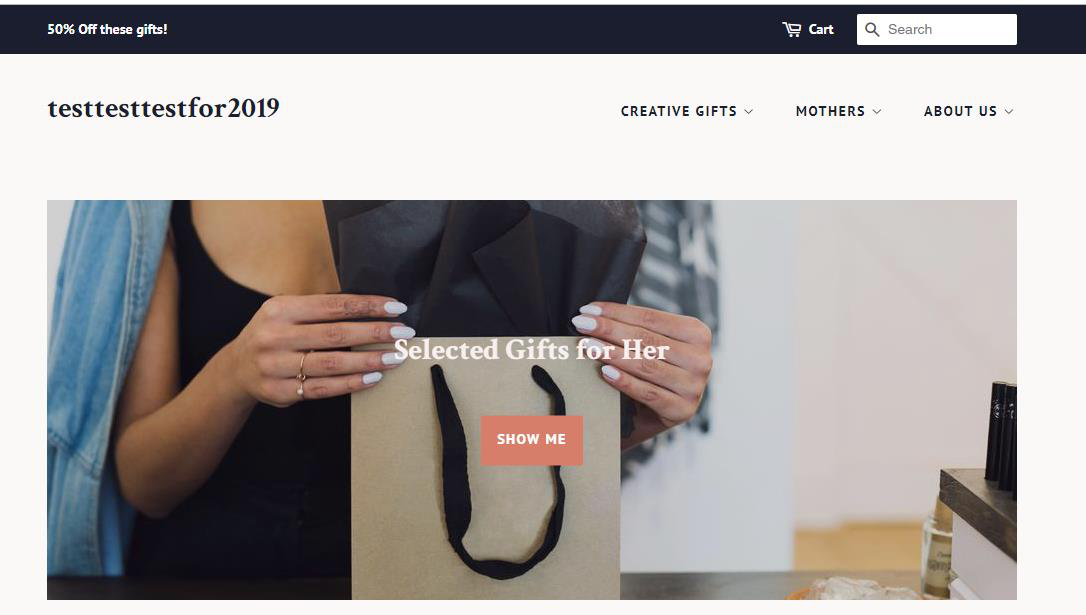
现在我们看看加了轮播图以后,网站是什么情况:
所以,我们已经有了轮播图和菜单。
Nes部分可以拖放到最下面。
接下来就是popular this week, 也就是精选产品集。这个部分要充分利用,因为这是你推销产品最好的地方,这个部分会帮你卖掉很多产品。
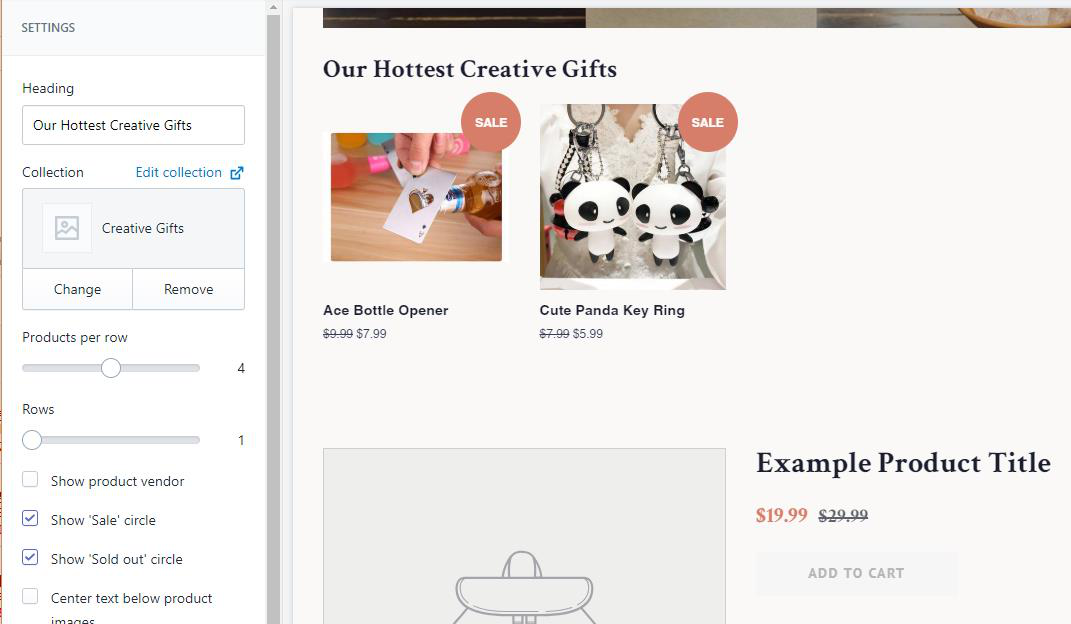
根据你要销售的产品,重新命名标题;选择每排展示4-5个产品,一般选择4个,排版起来更好看;选择展示1-2排产品,建议选2排。
点击Change修改产品集,选择你想要展示在首页的产品集,再点击Select。然后修改标题,最后保存。
关于每排放几个产品的问题,你也可以多试试看,比如放2个,放3个,放4个,看看哪种排版更美观。
在Minimal这个主题里,还有一个Featured Product的部分,一般都是放上你店铺里最有竞争力的热销产品,如果不需要这个部分,就可以删除内容。
News部分会更新你发布的博客帖子,可以保留,也可以删除。
这里还有一个重点,就是我们需要添加一个Newsletter的模块,虽然底部菜单部分已经有了Newsletter,但是样式太丑了,我们可以删除。
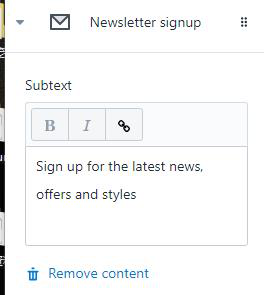
点击Footer–> Newsletter signup–>remove content:
然后点击Add section–>Newsletter–>Add:
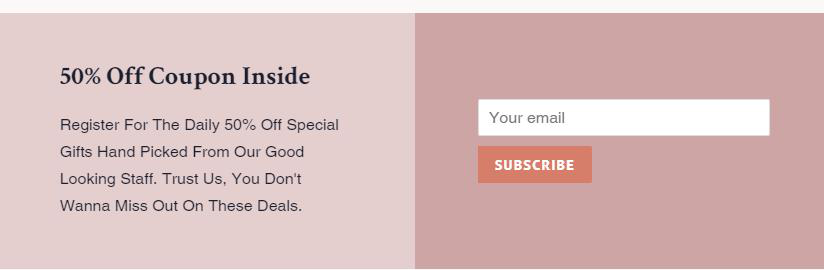
编辑标题和内容,选择背景颜色,最后保存:
上面就是首页上的设置,主题不同,有些细节会有所不同。
接下来是产品页的设置。
我们现在在首页设置页面,点击具体产品就可以进入产品页设置,比如点击第一个产品进去:
点击product page就可以对这个产品页进行设置了:
比如,展示数量选项,选择图片放大形式,缩略图放在主图右边还是下面,是否启用产品分享社交按钮(按需选择,一般情况下用户不会分享,除非是对某个利基很有激情的用户才会分享产品),启用相关产品推荐,启用动态结算按钮(必选):
我前面就说过,主题不同,设置的内容就会有所不同,比如debut这个主题在设置产品页的时候就可以选择主图大小。
到目前为止,我们的网站已经有模有样了。店铺里可以再填充一点产品,然后就可以开始引流了。
要记住一点:我们要看看那些做得比较好的竞争对手网站是什么样式的。如果在Shopify主题市场找不到类似的主题,你可以去themeforest.net看看,上面有很多优秀主题可以选择。
进入themforest官网,点击eCommerce–>Shopify:
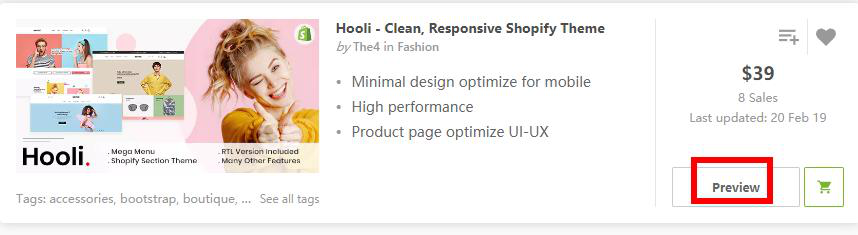
浏览一下这些主题看看有没有喜欢的,点击主题旁边的preview可以预览主题:
有很多主题都非常美观,非常好看,但是这样购买的主题要安装到Shopify店铺会比较麻烦。
我的建议是,你可以选择我上面用的minimal主题,充分了解主题,看看图片的展示效果。
如果你要自己制作图片比如LOGO,就可以利用canva.com.
登录canva以后,可以自定义尺寸,比如250×100像素,开始设计:
点击文字,选择文字模板并拖放到右边空白框里,或者直接添加文字框,输入LOGO名称。然后调整字体、大小和颜色:
然后点击元素,搜索关键词game看看里面有没有什么小图标是我们可以利用的。小图标有免费的也有付费的,付费的一般是1美金。
做好以后,点击右小角的下载,选择PNG格式下载即可。如果是付费小图标,这个时候就需要填信用卡信息付款以后才能下载。
回到Shopify主题自定义设置部分,点击Header, 上传LOGO图片。我们可以通过调整Custom logo width的数字来调整LOGO在网站上显示的大小。
以上就是今天要说的有关主题方面的设置。
最后再说一下,我们设置了newsletter, 一定要关联上sendlane账户。邮件营销可以算是本次课程最重要的部分,所以我们才会在newsletter部分提供五折这样大力度的折扣。
下次,我们要说的是如何找到好的LOGO,我会告诉你们几个设计LOGO的渠道。























































感谢分享,一步一步跟着大神的步伐,赚钱赚钱!
刚好在学,很期待后面的内容
email那个可以设置弹窗的吗?
很详细,yyds